There are many ways to track visitor information on the Internet, such as the more traditional cookie technology. Nowadays, the most widely used technology is Canvas Fingerprint. Many websites and tracking software are using Canvas Fingerprint.
What is a canvas fingerprint?
Canvas fingerprinting is a technique for tracking visitor information. The browser will use a variety of image processing engines, export options and compression levels. Therefore, the graphics drawn by different browsers are also different. These graphics are specific fingerprints for the user’s device, which can be used to distinguish and identify different users. Users don’t often change hardware devices in their daily lives. Canvas fingerprints can well identify the user’s browser. However, canvas fingerprints also have some problems. When the user’s hardware devices and browsers are exactly the same, the canvas fingerprints are also very easy to be the same. At this time, some auxiliary verification information is needed.
What factors can support canvas fingerprinting improvements:
- UserAgent
- Language
- ColorDepth
- height screen.width
- SessionStorage
- LocalStorage
- IndexedDB
- OpenDataBase
- CupClass
- Platform
- DoNotTrack

Use of Canvas Fingerprint
Online advertising companies need to track user behavior so as to understand each user’s browsing preferences and establish user interest tags.
The all-around tracking information makes it easy for advertisers to understand the consumer preferences of users, so that they can recommend more suitable advertisements according to different users, making it easier to close the deal.

This is a good thing as well as a bad thing. When users enjoy more accurate recommendations, they also lose most of the right to choose freely.
The development status of canvas fingerprints
Today, canvas fingerprints have become the most important visitor tracking technology. HTML5 canvas technology can not only process pictures but also monitor the user’s keyboard, mouse, touchpad and other input events. The HTML5 canvas technology has been supported by most mainstream browsers, and it is difficult to stop. As long as the Internet is accessed through the browser, all behaviors will be tracked.
How to prevent canvas fingerprints from leaking
How to change the canvas fingerprint
Canvas fingerprints can be forged and tampered with. By intercepting the JavaScript function, the return result of the function is modified, and the returned fixed data becomes unfixed data. Canvas fingerprints are mainly obtained through JavaScript. If the important functions of JavaScript can be controlled, the forgery and tampering of canvas fingerprints can be realized.
Canvas fingerprint Defender
Canvas fingerprint defender is a browser plug-in, applicable to Chrome and Firefox, which can change canvas fingerprint by adding noise in the browser. Canvas fingerprint defender will not completely block the canvas element of the browser. Blocking the canvas completely will cause some website functionality loss.

After installing Canvas fingerprint defender, it will do the following:
var inject = function (){
const toBlob = HTMLCanvasElement.prototype.toBlob;
const toDataURL = HTMLCanvasElement.prototype.toDataURL;
const getImageData = CanvasRenderingContext2D.prototype.getImageData;
// var noisify = function (canvas, context) { const shift = { ‘r’: Math.floor(Math.random() * 10) – 5, ‘g’: Math.floor(Math.random() * 10) – 5, ‘b’: Math.floor(Math.random() * 10) – 5, ‘a’: Math.floor(Math.random() * 10) – 5 };
// const width = canvas.width, height = canvas.height; const imageData = getImageData.apply(context, [0, 0, width, height]); for (let i = 0; i < height; i++) { for (let j = 0; j < width; j++) { const n = ((i * (width * 4)) + (j * 4)); imageData.data[n + 0] = imageData.data[n + 0] + shift.r; imageData.data[n + 1] = imageData.data[n + 1] + shift.g; imageData.data[n + 2] = imageData.data[n + 2] + shift.b; imageData.data[n + 3] = imageData.data[n + 3] + shift.a; } }
// window.top.postMessage(“canvas-fingerprint-defender-alert”, ‘*’); context.putImageData(imageData, 0, 0); };
// Object.defineProperty(HTMLCanvasElement.prototype, “toBlob”, { “value”: function () { noisify(this, this.getContext(“2d”)); return toBlob.apply(this, arguments); } });
// Object.defineProperty(HTMLCanvasElement.prototype, “toDataURL”, { “value”: function () { noisify(this, this.getContext(“2d”)); return toDataURL.apply(this, arguments); } });
// Object.defineProperty(CanvasRenderingContext2D.prototype, “getImageData”, { “value”: function () { noisify(this.canvas, this); return getImageData.apply(this, arguments); } });
// document.documentElement.dataset.cbscriptallow = true;};
The three functions toBlob, toDataURL, and getImageData are redefined in the code. When the canvas drawing pattern calls these three functions through JavaScript, it will be interfered with randomly generated data, so that the canvas fingerprint is no longer unique.
How to block canvas fingerprints
Use Clonbrowser. Clonbrowser is a virtual browser that realizes the complete independence of canvas fingerprints by setting UserAgent, HTTP headers, Plugins, MymeTypes, WebGL and Geopositio and other parameters. Although the canvas fingerprint is not completely shielded, it allows you to have one or more separate browser environments, and it is very safe.
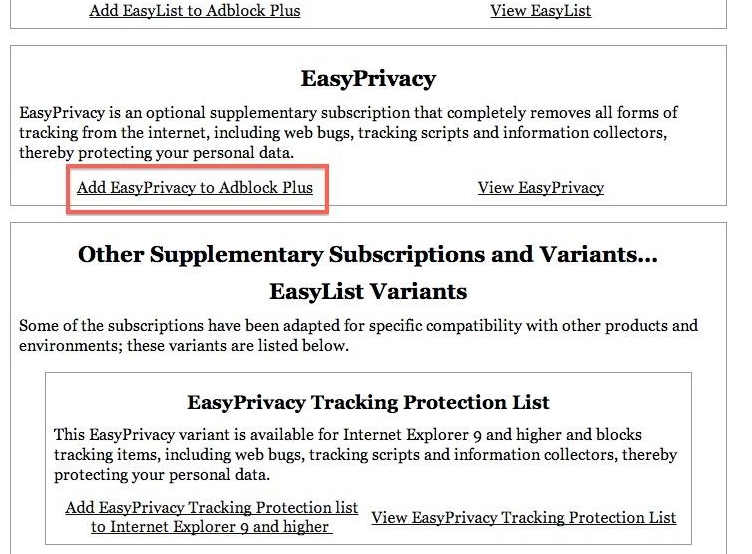
Use Adblock Plus. Adblock Plus is a browser plug-in that can block advertisements and pop-up windows, as well as prevent the enablement of canvas fingerprint scripts.
But Adblock Plus is best used with the EasyPrivacy list.

Disable JavaScript. Canvas fingerprints are obtained through JavaScript, and cannot be formed without JavaScript canvas fingerprints. However, most websites rely on JavaScript to load important content. If JavaScript is disabled, you will not be able to access the website normally.
Use Tor Browser. Tor Browser can help you effectively block canvas fingerprints through a complex proxy and encryption technology.
Summarize
The development of HTML5 is ever-changing, and canvas fingerprint technology is widely used because of its convenient and easy-to-use characteristics. For industries such as e-commerce and social media, canvas fingerprints have indeed brought a lot of convenience to users. But at the same time, the security of personal information has also become a problem. As people’s awareness of safety increases, more and more solutions are proposed. I believe there will be more balanced security solutions in the future.




 Jolian
Jolian August 5,2021
August 5,2021







